
Tutorial sobre button onclick em HTML e evento de clique em JavaScript
To change an element's text color on click: Add a click event listener to the element. Assign the event object to a variable in the function. Set the event.target.style.color property to the specific text color. index.js

38 How To Change Text Color On Button Click In Javascript Javascript
Show activity on this post. I am trying to achieve the following behavior: When user hovers over any element within search bar the background color should change. The background color shouldn't change when user is focused on the input field and hovers over it. 'use client' import React, { ChangeEvent, useState, useRef } from 'react'; import.

33 Javascript Button Onclick Change Background Color Javascript Nerd
# Change a Button's color onClick in JavaScript To change a button's color onClick: Add a click event listener to the button. Each time the button is clicked, set its style.backgroundColor property to a new value. Optionally set its style.color property. Here is the HTML for the examples. index.html

737 Change Background Javascript Onclick free Download MyWeb
In this video tutorial, you will learn how to change button color onClick in javascript.Source Code:https://www.fwait.com/how-to-change-button-color-on-click.

34 Change Button Text Onclick Javascript Modern Javascript Blog
So we need to add an onclick attribute to our button, then write the JavaScript function to change the color. So we need to make a slight change in our HTML:
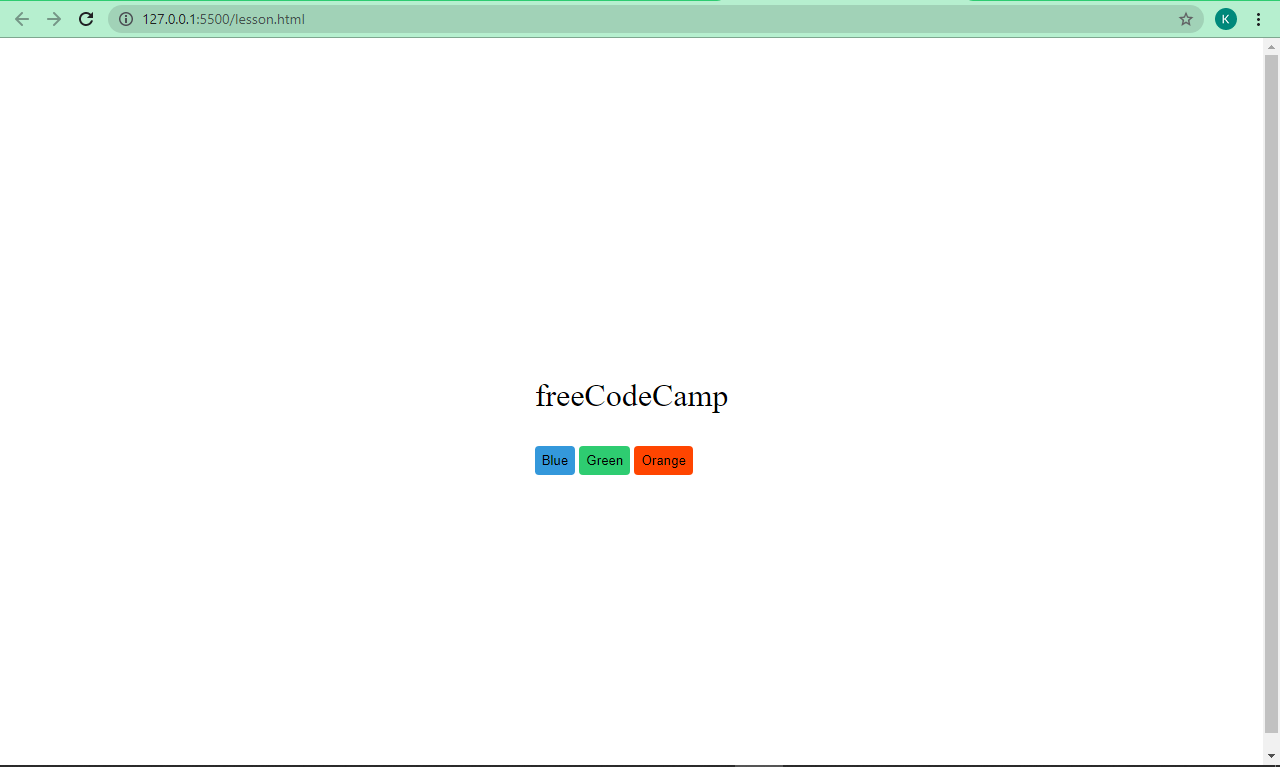
freeCodeCamp

Nút HTML onclick Hướng dẫn Sự kiện Nhấp chuột JavaScript đăng ký sự
To change an element's background color on click: Add a click event listener to the element. Assign the event object to a variable in the function. Set the event.target.style.backgroundColor property to the specific background color. index.js

32 Javascript Button Color Change Onclick Javascript Overflow
Change Button Color in JavaScript Shraddha Paghdar Oct 12, 2023 JavaScript JavaScript Button Buttons in HTML Use style.background to Change Button Color in JavaScript This article guides you on updating the button color through various methods so that you can easily start updating buttons on your websites. Buttons in HTML

How To Change Button Color In HTML
To change button color on click in JavaScript, you first need to create a new event listener for the "click" event. To do this, we can use the addEventListener () method of the document object.

React Change Button Color Onclick? 5 Most Correct Answers
Try it Yourself » Another example on how to change the color of an element:
Click me to change my color.

33 Get Background Color Javascript Javascript Nerd Answer
Toggle with three color's for all Button's .Create the color array .Then count the num of click's with data-count of the each button element .Then Match the count with color array using this.dataset.count%col.length

38 How To Change Text Color On Button Click In Javascript Javascript
How to change button colors upon click (Javascript)? Ask Question Asked 7 years, 1 month ago Modified 7 years, 1 month ago Viewed 5k times -3 I have two buttons. When one is clicked, I want it to turn from gray to black and stay black unless the page is refreshed or the other button is clicked.

32 Javascript Button Color Change Onclick Javascript Overflow
How to change the background color after clicking the button ?